Collecting feedback on your website using the Feedback Widget
A feedback widget is a smaller, more compact version of your portal accessible using a tab or a custom link that you can place anywhere on your website.
We are going to explore a wide range of options regarding your feedback widget.
- How your Feedback Widget works
- Setting up the feedback tab
- Launching the Feedback Widget with a link
How your Feedback Widget works

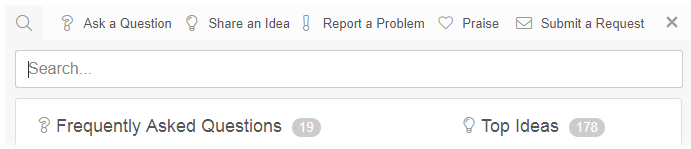
When the feedback tab is called up, it displays a smaller window in-site that allows you to navigate the portal. The main page of the widget is set up in a way to direct your attention to most important categories in your portal.
- frequently asked questions (questions that have been upvoted the most)
- top ideas (ideas that have been upvoted the most)
- common problems (problems most upvoted)
- new praise (most recent praise)
When you hover over a topic in the widget, it automatically shows a summary with the number of replies and what space (if any) it was posted in. Clicking on a topic will open the discussion in a new window.
Unlike in the portal, clicking the channel tabs above the search bar (ie, Ask a Question) will display the most popular topics in that channel. This is regardless the number of spaces you have in Helprace.
Submit a Request sends an email directly to your help desk. As the subject is composed, articles appear to the right of the message field. If the user isn't registered, they will be asked to provide an email address before sending their message.
Setting up the feedback tab
- Go to Settings > Feedback Widget

- Select Tab as your Integration Type
- Tab Title, position and color can be set at this point.
- Selecting No Dialog for Tab Action means that clicking on the tab will take users directly to the User Portal.
If setup as shown above, your tab will look like this:

- Click Generate Code.
Your code will look something like this. You must copy/paste it into the HTML of the desired web page just before the </body> tag.

-
Click Save
Launching the Feedback Widget with a link
You can make the widget open when user clicks a link you configured.
- Head to Settings > Feedback Widget
- Select Own Link as your integration type
- Click Generate Code.
- Copy-paste the generated code into the HTML of the desired web page just before the </body> tag.
- Use the generated click handler (onClick) with your own link.
- Click Save
