Branding your Helprace to match your business profile
In this article we'll be talking about how you can make Helprace your own by branding and customizing various components of your Helprace account.
Here are some of the things you can do with your Helprace account:
- Customize your CSS
- Change your logo
- Change the name of your portal
- Change your favicon
- Customize your portal home page
- Setting up spaces
- Manage your spaces
- Setting up the feedback widget
- Using your existing company email in Helprace
- Using your own domain with Helprace
Customize your CSS, header & footer
Head to Settings > Customization.
You can upload your custom CSS stylesheets, add custom header and footer, and add HTML code to the <head> tag. Learn more: Portal customization

Change your logo
Head to Settings > Branding.
Upload your logo & click Save. Your new logo will appear in the portal header immediately.
When the logo is clicked, it takes you to the website URL. If left blank, it links to your portal homepage.
Pick a png image with square proportions (64x64 px recommended). A simple graphic works best since it is recognizable when shrunk down to small dimensions.
Change the name of your portal
Head to Settings > Branding.
Your Helprace portal name can be changed anytime. This name shows up at the top left of your portal beside your logo. It also shows up in the RSS feeds and email notifications associated with the portal (not emails or tickets).
Leave the name blank if you don't want it to appear on the portal.

Clicking on the name in the portal will take you to your portal homepage.
Change your favicon
Head to Settings > Branding.
You can brand your Helprace with a favicon. A favicon is a small icon that appears beside your website in the browser tab. To add one:
Pick a png image with square proportions (max 32x32 px recommended).
![]()
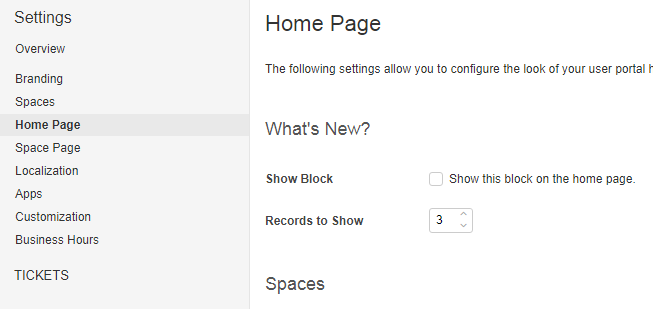
Customize your portal home page
Head to Settings > Home Page or Settings > Space Page.
You are able to customize the following blocks on your Helprace home page and Space pages. Blocks are modules that refer to components of your Helprace portal.
Spaces are sections within your Helprace that you can categorize your company's goods and services into.
|
|
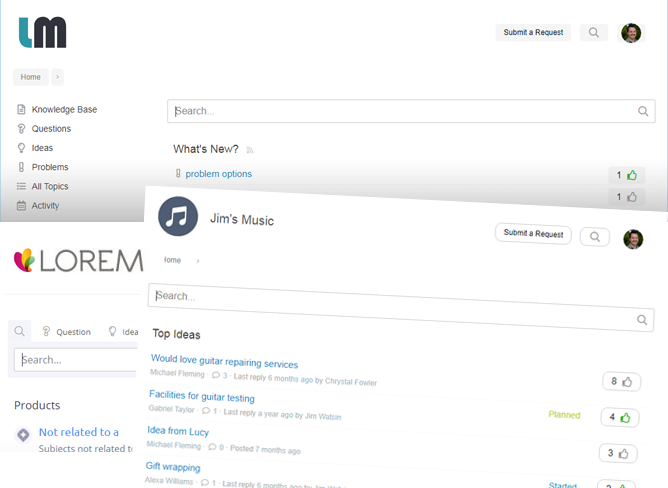
Portal with no Spaces: Here is the list of homepage blocks that you can show or hide.
Since there are no spaces set up, channel blocks will show up on
|
Portal with Spaces:
Conversely, If you've set up Spaces, your homepage blocks and channel blocks will be split up. The portal's homepage is on the left and the Space page is on the right.
|
|
|
|
List of homepage blocks you can show or hide:
|
List of space blocks you can show or hide:
|

From the Home Page or Space Page, you can show or hide your blocks. You can also specify the amount of items or how they appear in the block.
Setting up spaces and categories
Spaces are multiple portals within your Helprace user portal. Learn more about Spaces. You can select public, private, or staff-only space restrictions. Custom space restrictions limit spaces to a combination of Teams, User Groups and Organizations. See Space restrictions
Head to Settings > Spaces and select type.
Here are the types of spaces you can set up in Helprace:
- Space
- Product
- Service
- Forum
- Department

In the example above, we chose "Space" as our space type, and that means the words "Select Space" will appear below your company logo on the portal homepage.

![]()
Categories are sub-sections of your Items (question, idea, problem, knowledge base). This helps you collect more targeted feedback, or organize your documentation better.
Learn more about categories for knowledge base, community and change their order.
Here is the relationship between Spaces and Categories:

Setting up the feedback widget
A feedback widget brings up a condensed Helprace portal interface using a tab shown on your website. Learn more about the feedback widget here.
- Head to Settings > Feedback Widget.
- Select your integration type - that is, whether you want to use a JavaScript tab or create your own link to the widget.
- If you chose Tab, input the Tab Title, position and color. By default tab looks like this:

- Click Generate Code.
- Copy and paste the resulting code just before the </body> tag of the web page where you want your feedback tab to appear.
- Click Save.
Using existing company email account with Helprace
You can set your existing email account name to work with Helprace. That is, if you’re already using support@mycompany.com, you can forward its contents to your Helprace account (support@mycompany.helprace.com). You can also set up multiple mailboxes to handle various departments and enable personalized emails.
Click here to learn more: Adding an email account to Helprace
Using your own domain with Helprace
Domain mapping or domain aliasing is used when you want to direct one of your domains to Helprace.
To learn more, read Using your own domain with Helprace



