Custom ticket fields
Custom ticket fields allow you to collect more information when your users submit a ticket. Fields can be seen in your user portal, admin panel or both. They can be optional, required or editable by either the user or agent or both.
Setting up
Go to Settings > TICKETS > Fields. Here you can deactivate and reactivate some of the system fields. You can add, manage and customize your own fields.

Types of fields
System fields
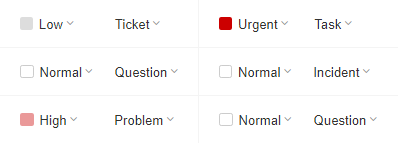
You'll notice two fields labeled "System" called Priority and Type. These are internal.
The priority color denotes urgency and can be seen in ticket list. Both Priority and Type can be seen on top right of a ticket conversation. You can use these in bulk actions, rules (triggers/automation), macros, apps and reports. You can disable them, as well.

Custom fields
- Single-line text
- Multi-line text
- Dropdown
- Checkbox
- Checkbox list
- Number (for whole numbers)
- Decimal (for both decimal fractions and whole numbers)
- Date
- Regular Expression (JavaScript regular expressions are supported)
Display options
Custom fields have separate display options settings for agents and users. Here is how they work.
Agents
- Visible - Field is visible to agents.
When adding a new ticket, this field won't show up unless it is also Editable. Agents will see the field in an existing ticket as long as it's editable or contains a value. - Editable - Field can be filled in by agents when they create or edit tickets.
- Required - Field must not be blank when agent submits ticket as Solved. As long as the ticket isn't submitted as Solved, agents can freely reply to and update tickets without being asked to fill in required fields.
Ticket with an empty required field can be marked as solved with a trigger or automation (if you have one).
Users
- Visible - Field is visible to user when viewing ticket in the user portal.
This field won't appear in the Submit a Request form, unless it is also Editable. Users will see this field in their profile page as long as it has a value or is Editable. - Editable - Field can be filled in by the user when submitting a ticket. Users can't change it later on.
- Required - Field must not be blank when user submits the ticket.
Titles & descriptions
This is optional, and lets you set a title and description of the field. It turns on when you make a field visible for your end-users.

Adding a custom field
- Click Add Field.
- Select field type.
- Give it a title. The same title will appear in the user area as well as in agent's ticket view.
- Set field display options for agents and users.
- Configure additional field options if available (depends on field type).
- Time-saving tip: If you're adding a Dropdown or Checkbox List field, pressing enter after typing in an option creates a new option. Click X beside the field to remove an option.
- Click Save.
Field placeholders
You can call up an appropriate filter via placeholders. This allow you to refer to fields and their values in rules & notifications, macros, custom apps, etc.
{$ticket.fields}Lists all fields with values selected. Only fields visible to user will be shown.
{$ticket.fields.ID.name}Name of field corresponding to its ID number (see Settings > Fields). Only fields visible to user will be shown.
{$ticket.fields.ID.value}Value of field corresponding to its ID number (see Settings > Fields). Only fields visible to user will be shown.
See Helprace placeholder guide
Disabling and deleting fields
If you disable a custom field, data from the custom field is preserved but not displayed in ticket / user view. The field will be displayed again (according to field settings) if you re-enable it.
If you delete a custom field, all its data gets erased for good.
The same is true if you delete or rename an option in a Dropdown or Checkbox List field. That option gets removed and unselected if it was previously selected.
Reorder fields via drag'n'drop. Their order in the settings page is how they'll show up for agents and users.
Custom fields are not saved to drafts. Make sure you submit your ticket to save changes to custom fields.
Regular expression examples
Here are some examples of regular expressions you can use.
| Regular Expression | Description | Valid Values |
| ^[0-9]{3}-[A-Z]{4}$ |
Three digits, hyphen, four uppercase letters |
567-KJFD
|
| ^[A-Z]{2,6}$ |
From two to six uppercase letters |
TU
|
| ^[0-9]{3}-[0-9]{2}-[0-9]{4}$ | US Social Security Number |
654-45-6789 |
Actions with fields
Searching with fields
You can search for specified custom field name and and label name that has been selected.
Say you create a field named Department. It's a dropdown type: Talent, Contact, Sales.
To list tickets with Talent value:
custom_fields:(Department AND Talent)
One exception is a Checkbox List. If you want to see tickets with a combination of values selected:
custom_fields:(Department AND Talent) AND custom_fields:(Department AND Sales)This works for all field types. Just use the specified name of your value.
Adding a field as a filter
Add your search as a filter by clicking the ... button beside the search bar.
Unfortunately, custom fields are not available in reports, macros or business rules.
